- buttons
- text box
- labels
- radio button
- check box
- combo box
- list box
- tool tip
- Numeric Up Down
- Properties are the attributes that describe the object (size, color, etc).
- Events are event that characterize how an object responds to commands (Click, MouseHover).
- Methods define the actions taken by the object.
- BackColor
- Enabled
- ForeColor
- Location
- Name
- Size(Height, Width)
- Text
- Visible
Default Events :
Each control has a default event that is set when the control is created, for example:
- Button : Click
- Text Box : TextChanged
- Radio Button : CheckedChanged
- Check Box : CheckedChanged
- Combo Box : SelectedIndexChanged
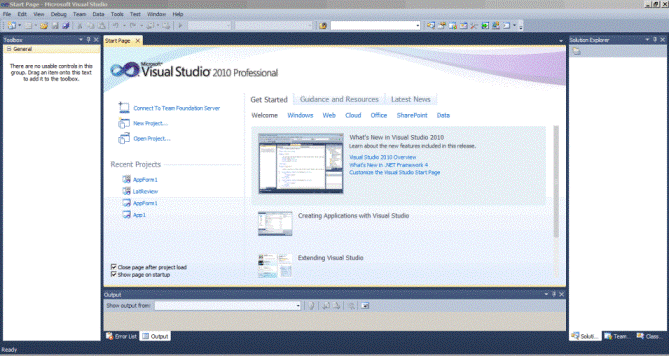
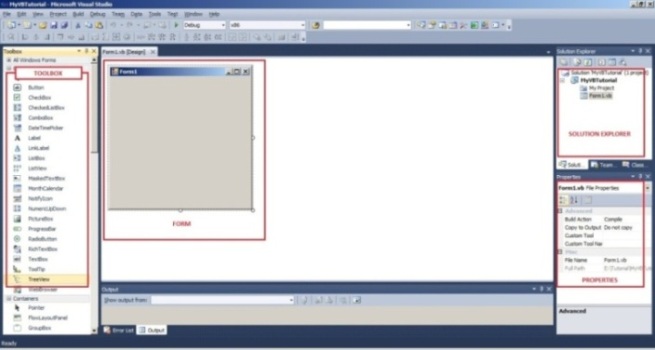
visual studio 2010 welcome screen :

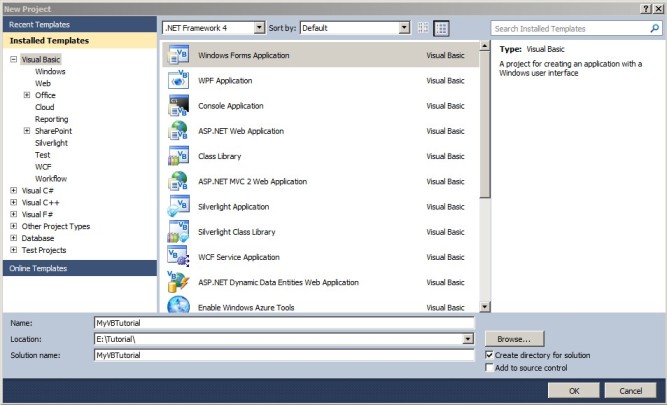
to create a new project, we can select the menu File-> new -> project, then you will see the following dialog:
in this tutorial we choose Windows Form Application, because we will create a desktop based application.
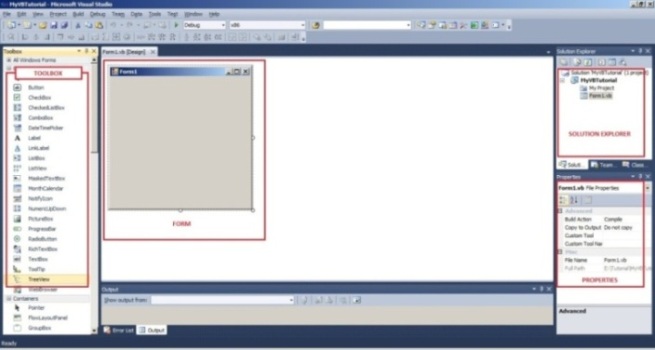
In the (project)name field, we can fill this with MyVBTutorial and in the Location field, we can determine the location of our project file. The Solution name is same with our project name, then we can press the OK button, then the visual studio 2010 working area will appear :


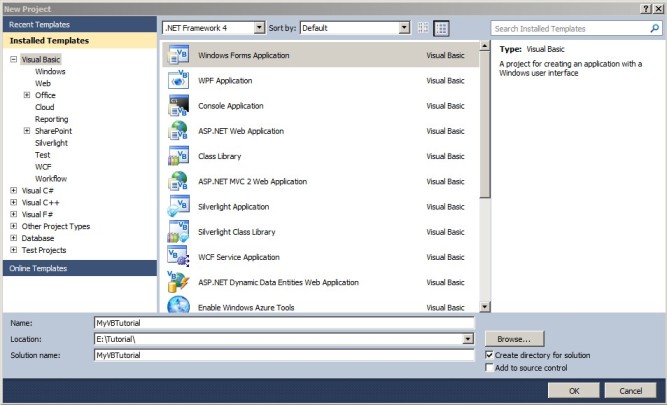
in this tutorial we choose Windows Form Application, because we will create a desktop based application.
In the (project)name field, we can fill this with MyVBTutorial and in the Location field, we can determine the location of our project file. The Solution name is same with our project name, then we can press the OK button, then the visual studio 2010 working area will appear :

four essential part of the visual studio 2010 working area is the toolbox bar, form, solution explorer and properties bar.
Toolbox is used to insert the selected controls to the form ,like button, checkbox, combobox, label, etc. Solution Explorer displays a list of projects and forms contained within the project, and the properties bar are used to set the attributes of the control.
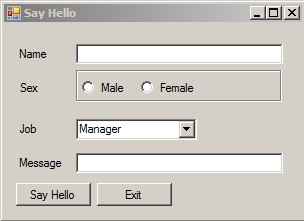
The examples of the use of control : GroupBox, RadioButton, Button, TextBox, Label and ComboBox in the form can be seen in the following example:

We will learn how to set control properties and write code for the form above in the next post.

No comments:
Post a Comment